前端工具和目录规范
坚持一致原则
如果你要编辑代码,先花几分钟看看它的代码风格,如果它这么做,那你也应该这么做。
风格统一了,就有了一个共同思维的环境,参与者就可以专注的看你要说什么,而不是先想你是在说哪星球的语言。 虽然我们在这里提出统一样式规则,但就只是想让大家都知晓并借鉴而对自己的风格进行修正。
保持良好的目录规范,作为项目开发的基础。
对工具的适当使用,以帮助我们在项目开发中保持代码的规范性,并将潜在存在的错误尽早的发现。前端相关工具选用基于Node的工具。
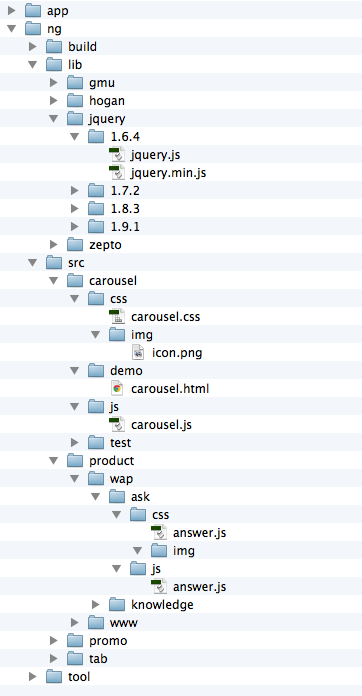
项目静态文件目录规范
原则
- 相关的文件用目录分组;
- 保持第三方代码的独立;
- 确定创建位置;
基本结构
项目 / 子项目(可选)/ 版本号(可选)/ 子模块 / css / 子模块.css
项目 / 子项目(可选)/ 版本号(可选)/ 子模块 / css / img /仅此css文件相关图片
项目 / 子项目(可选)/ 版本号(可选)/ 子模块 / js / 子模块.js
JavaScript库目录规范
原则
- 一个文件只包含一个对象;
- 相关的文件用目录分组;
- 保持第三方代码的独立;
- 确定创建位置;
- 保持测试代码的完整性;
基本结构

CSS工具
Recess——代码质量工具1
// 安装
$ npm install -g recess
// 使用
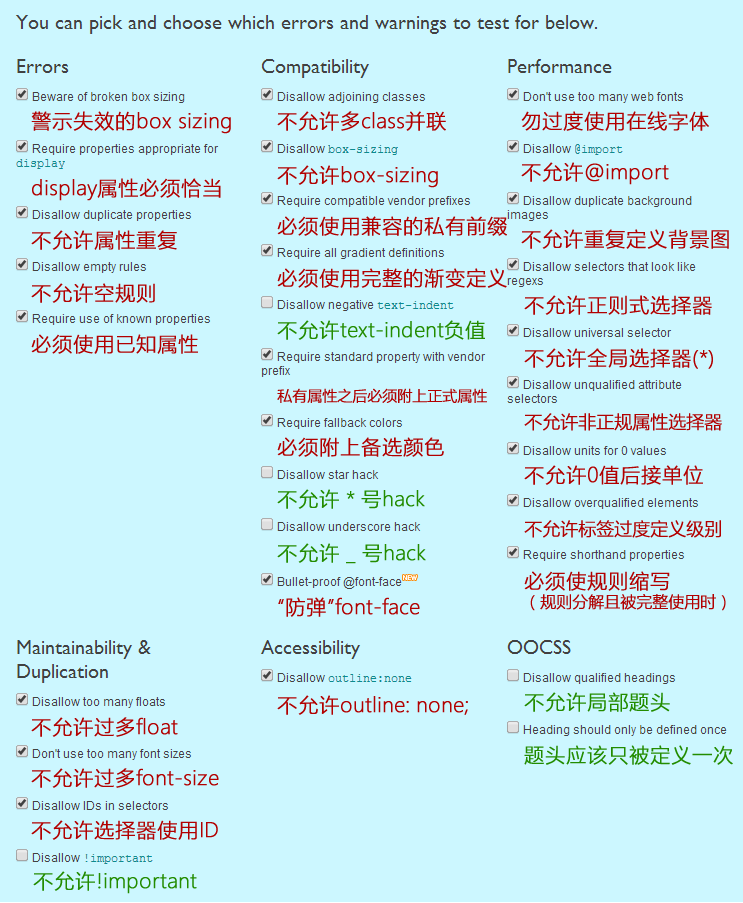
$ recess [path]CSSLint——代码质量工具2
// 安装
$ npm install -g csslint
// 使用
$ csslint [path] 备注:该配置由姚麒同学提供并解释
备注:该配置由姚麒同学提供并解释
JavaScript工具
JSLint——代码质量工具
// 安装
$ npm install -g jslint
// 使用
$ jslint [path]